In-app messages


Getting started with 'In-app Messages'
'In-app messages' feature allows you to target messages to the right user in the right time displaying a native In-app message which allows pre-defined various interactions.
Integrating with 'In-app messages' feature in your application - Checklist
In order to add the 'In-app messages' functionality to your project, please follow these steps:
- Make sure you implemented the authentication mechanism - Authenticate with Sphere.
- Optional - If your connected devices are being sold in online marketplaces (like Walmart, Amazon etc.) please follow Online Marketplaces support.
- In-app messages will be presented based on the users' activity.
Online Marketplaces support


If your connected devices are being sold in online marketplaces (like Walmart, Amazon etc.) please follow Online Marketplaces support.
This section is relevant for iOS projects only, on Android there is no additional configuration required.
In order to add the ability to work with 3rd party installed Online Marketplace Applications some additional configuration changes are required:
- In your Xcode project, open your application's
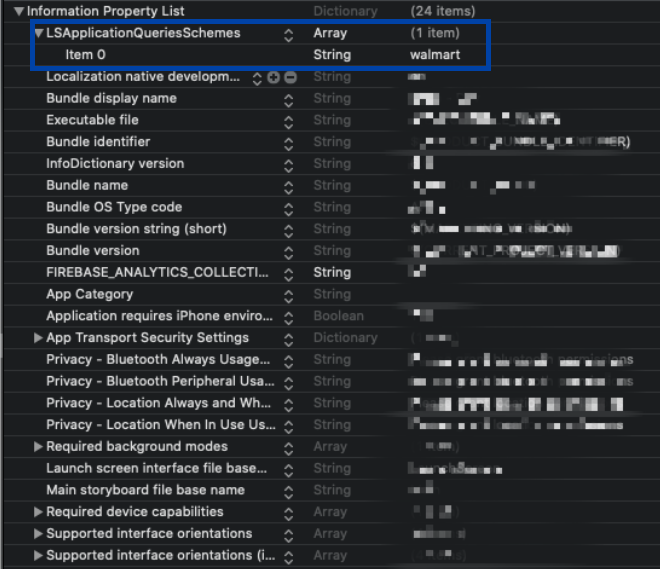
Info.plistfile. - Locate the
LSApplicationQueriesSchemesin yourInfo.plistfile. If this property does not exist, add a new Array property with that name. - Add new items to the
LSApplicationQueriesSchemeswith the following values:
walmartcom.amazon.mobile.shopping
Multiple Targets In case your application contains multiple targets, please make sure this property and values are added to each of the Xcode project's targets.

Disabling In-app messages
You can disable In-app messages by calling the disable command on your Copilot.cx instance. In-app messages won't be shown until you enable the In-app messages feature by calling the enable command on your Copilot.cx instance.
It is strongly recommended to control and minimize the duration the 'In-app messages' feature will be disabled in order allow showing the user the most relevant In-app messages at the right time when performing the specific action.
Copilot.instance.inAppMessages.disable()
// or
Copilot.instance.inAppMessages.enable()
Copilot.getInstance().InAppMessages.disable();
// or
Copilot.getInstance().InAppMessages.enable();
Copilot.getInstance().InAppMessages.disable()
// or
Copilot.getInstance().InAppMessages.enable()
App Navigation support for In-app messages actions

You can set custom behaviours for In-app dialog buttons by using the "App Navigation" action. This allows you to implement your own custom in-app navigation, encouraging users to discover and perform certain actions inside your application. In order to do so, you'll have to:
- Implement the
AppNavigationDelegateprotocol for iOS and theAppNavigationHandlerinterface for Android.
extension AppDelegate: AppNavigationDelegate {
func getSupportedAppNavigationCommands() -> [String] {
// TODO: List here all supported commands
["subscriptionPage", "anotherAppNavigationCommand"]
}
func handleAppNavigation(_ appNavigationCommand: String) {
// TODO : List here the handeling logic for each action. Once the button in the dialog gets pressed, this logic will be executed
switch appNavigationCommand {
case "subscriptionPage":
//TODO: Define here your navigation logic
case "anotherAppNavigationCommand":
//TODO: Define here your navigation logic
...
default:
print("Unsupported app navigation")
}
}
}
class MyAppNavigationHandler implements AppNavigationHandler {
@Override
public void handleAppNavigation(Activity activity, String appNavigationCommand) {
if (appNavigationCommand.equalsIgnoreCase("subscriptionPage")) {
}
else if (appNavigationCommand.equalsIgnoreCase("anotherAppNavigationCommand") {
}
...
else {
Log.d(TAG, "Unsupported app navigation");
}
}
@Override
public List<String> getSupportedAppNavigationCommands() {
return new ArrayList<String>() {{
add("subscriptionPage");
add("anotherAppNavigationCommand");
...
}};
}
}
class MyAppNavigationHandler: AppNavigationHandler {
override fun handleAppNavigation(activity: Activity, appNavigationCommand: String) {
when {
appNavigationCommand.equals("subscriptionPage", ignoreCase = true) -> {
}
appNavigationCommand.equals("anotherAppNavigationCommand", ignoreCase = true) -> {
}
else -> {
Log.d(TAG, "Unsupported app navigation");
}
}
}
override fun getSupportedAppNavigationCommands(): MutableList<String> = arrayListOf(
"subscriptionPage",
"anotherAppNavigationCommand"
)
}
- Register your protocol/interface implementation using the
Copilotinstance in yourAppDelegate/Applicationclasses.
class AppDelegate: UIResponder, UIApplicationDelegate {
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
...
Copilot.setup(analyticsProviders: [firebaseProvider, eventLogProvider]).registerAppNavigationDelegate(self)
...
}
...
}
public class MyApplication extends Application {
public void onCreate() {
...
Copilot.setup(this, providers).registerAppNavigationHandler(new MyAppNavigationHandler());
...
}
}
class MyApplication : Application() {
override fun onCreate() {
...
Copilot.setup(this, providers).registerAppNavigationHandler(MyAppNavigationHandler())
...
}
}

